Draw Io Sequence Diagram Alt
UML sequence diagrams are the starting time highly detailed behavioural diagrams that you lot volition create when using UML for software development. They aren't and so often used in business organization process modelling, specially because they refer to the bodily information and functioning names that will be used when programming. That doesn't mean you can't use sequence diagrams: they tin be used to model business objects and their interactions in detail, or past Information technology staff to particular how the elements in their infrastructure communicate and piece of work together.
Note: UML 2.0 is more detailed and specific than the sequence diagrams created using the earlier version of UML, making information technology easier to write programs directly from the diagrams.
Create your class diagrams kickoff.
Information technology's easier to create sequence diagrams after y'all have already created your form diagrams (a structural diagram detailing the data structures and their operations).
You'll find you will almost e'er have to go back and modify your earlier diagrams because the data structures won't work the mode the sequence needs to be implemented.
Or if yous're like me, yous've forgotten a bunch of variables and methods!
Why should we do a sequence diagram after we modeled behaviour in an action diagram?
They are both behavioural diagrams in that they model the steps in a process. Activity diagrams are quicker to create and at more than of a 'high level' – they show you the information flow, but not when or in what club the information flows.
Sequence diagrams have the classes with their information and operations, plus the general behavior modeled in the activity diagrams, and show how information technology all fits together. Apart from parts of the actual interface, yous could write your program from the combination of the class and sequence diagrams!
Creating UML sequence diagrams in draw.io
Every bit usual, make certain you've enabled the UML shape library. If y'all don't encounter it, at the bottom of the sidebar, click on More shapes…, select UML from the list on the left, and click Utilize.
There's quite some special notation used in sequence diagrams. I'll explain the most common elements and use the Addiction Tracker app to show you how they work. Y'all might want to review the Habit Tracker app's diagrams from earlier posts to see the diagramming process:
- Use case diagrams
- Activeness diagrams
- Class diagrams
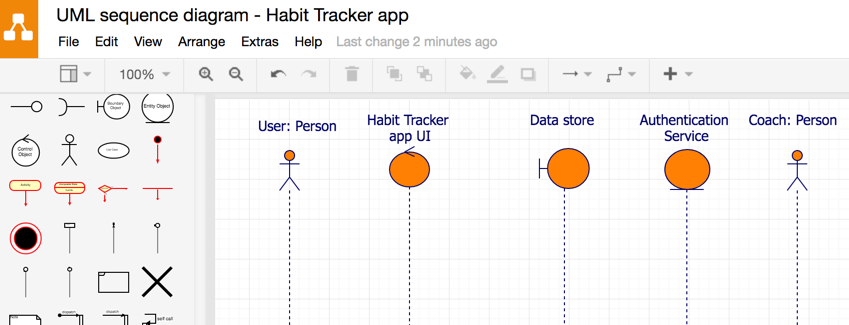
Start with the lifelines
Lifelines are used to represent the actors and systems in your program. At that place are four different types you can utilise in draw.io, or five if you count the simple rectangle that is often used in sequence diagrams.
- Actor – a stick figure, frequently representing a person or a use case.
- Control – a circle with an arrow-outline. Controls organize and schedule the interactions.
- Entity – a circumvolve balancing on a line. Typically used for interfaces, or interactions with external systems and services.
- Boundary – a circle with a vertical line to the left of it, similar a stop sign on its side. Commonly used for systems that don't do whatsoever processing or steps themselves, similar databases.

Tip: Sequence diagrams can go long and complex, very quickly. Proceed these lifelines available on a separate page in your diagram and so you can copy and paste them when y'all want to create a sub-sequence diagram.
As well, if yous take accidentally used the wrong symbol, equally you tin see I did in the adjacent couple of screenshots, y'all can hands supersede shapes in describe.io!
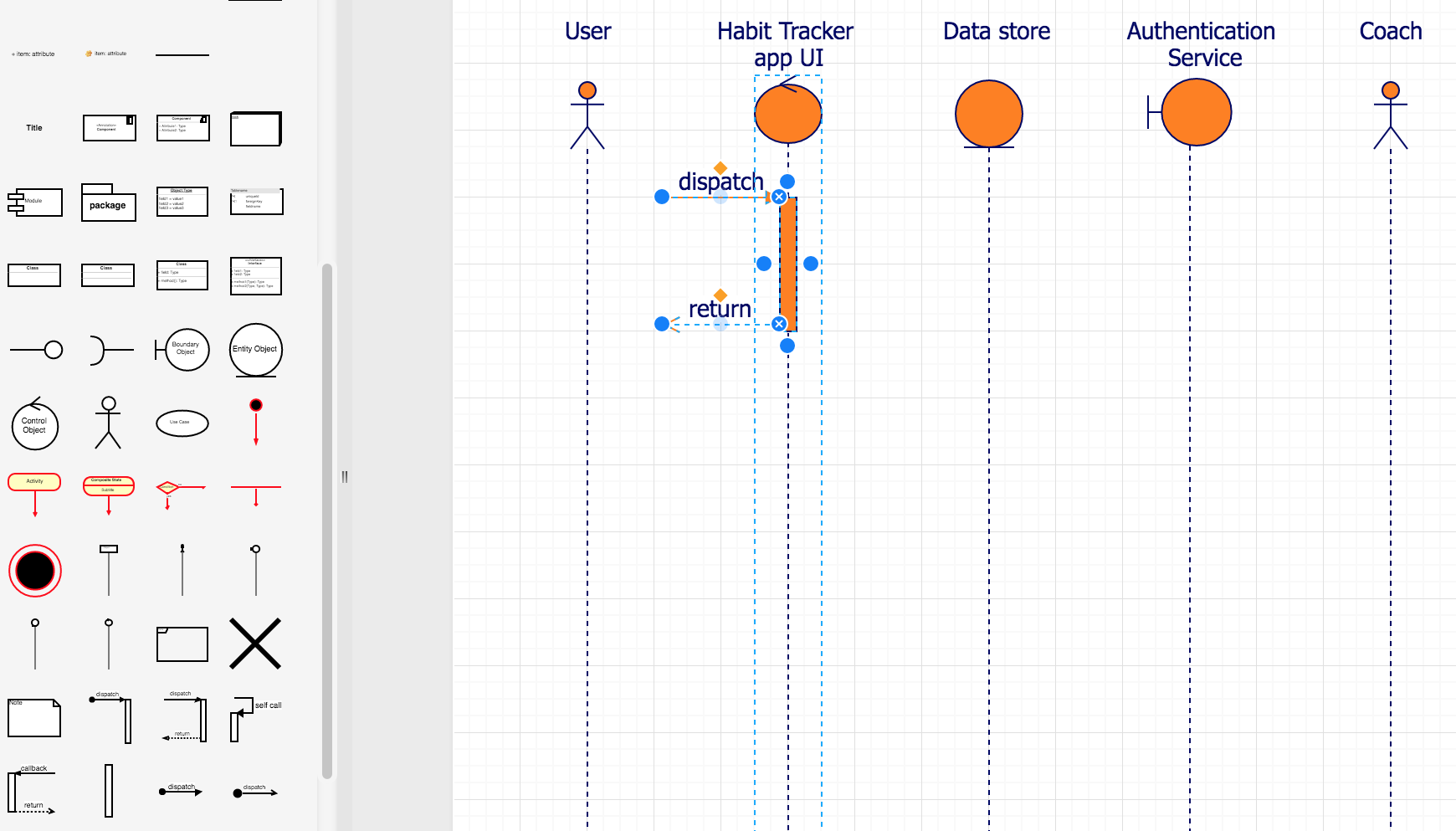
Represent the time needed to consummate an operation or set of operations
A rectangular activation box is placed over the lifeline (or on acme of another activation box) to point when and how long something is being done.
To add an activation box in draw.io, drag it from the shape library and drop it onto the lifeline. Y'all tin and so elevate it up and down, or resize information technology to indicate a longer task.
Y'all'll often detect that i lifeline, typically the control lifelines, volition have one large activation box. You'll need to keep resizing it (larger!) equally you lot step through and add more steps to the sequence.
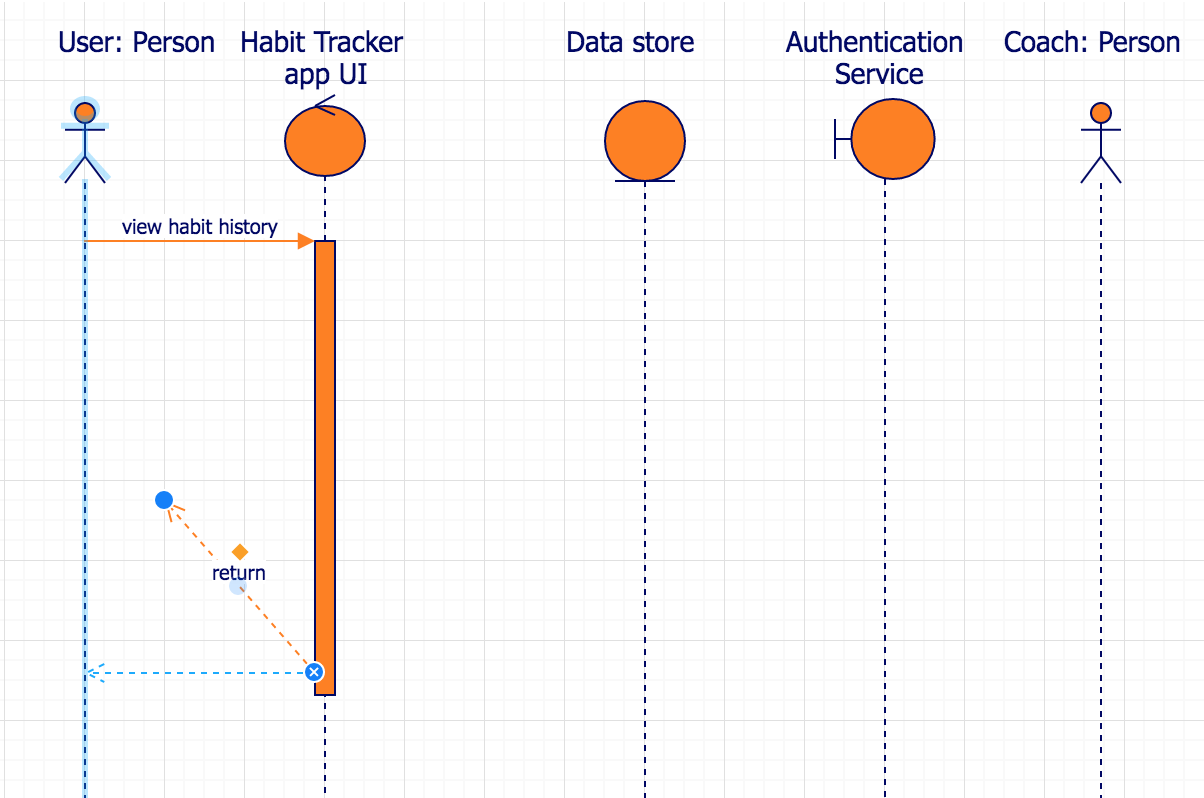
Flow of data and command
There are near always arrows going to and from an activation box to indicate the flow of data (and procedure/control). Drag the end of a connector and hover over the lifeline until information technology turns blue. It will then snap to the position that represents either the summit of bottom of the activation box, depending on which connector yous are attaching. A solid connector indicates a asking for information or a function call, a dotted line a return, with or without a value.
Add the operation name, parameter names and return value names as labels on the connectors, simply as you have divers them in the class diagram.


Frames for a ready of actions or fragment of your sequence
Add to your sequence diagrams past adding more activation boxes, attaching the connectors to the lifelines (or other activation boxes) and adding the functioning, parameter and return value names for each step.
You'll quickly run into an operation that requires something a little more complex. Like a loop!
Frames can be used to indicate sets of operations, and indicating what blazon it is with the text in the top left.
- loop for repeated steps.
- alt for alternative steps, with as many alternative paths as you need (not merely if-then-else!)
- opt or option for steps that are simply performed if they run into a certain condition
- break that volition exit the loop or the action if a certain condition is met.
Add together the condition inside the frame side by side to the frame blazon at the top left. The frame should completely surround all of the steps needed to consummate that 'fragment' of the sequence.

You tin can represent even more complex processes using frames, including parallel deportment – those occurring at the same fourth dimension as each other in a sequence (with par). For a more in-depth tutorial of when and how to use each sequence diagram chemical element, delight meet this excellent tutorial from IBM.
In the partial diagram beneath, the Habit Tracker UI saves the checkin data to the database (Data Store) and at the same fourth dimension, sends a notification to the bus that one of their users has checked in.
Tip: When you demand to indicate parallel or culling paths, use the dotted line from the General shape library, and attach both ends to the within of the frame.

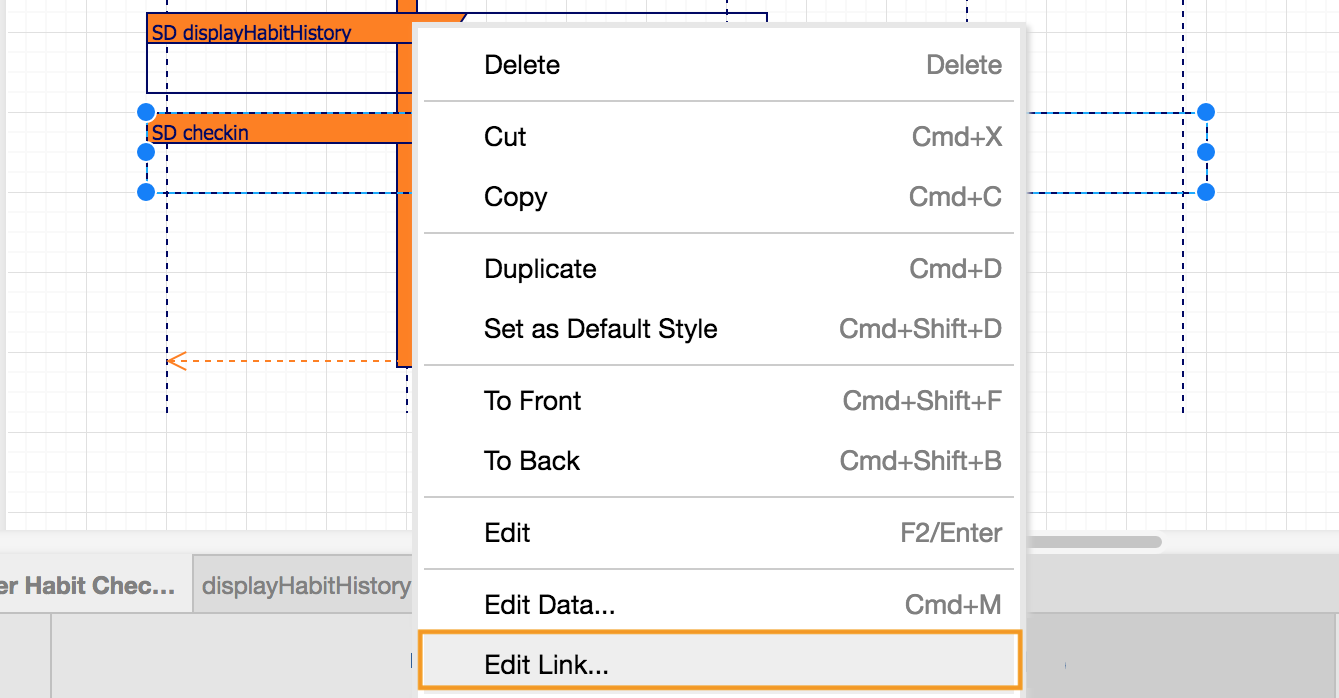
Sub-sequence diagrams
Because these diagrams are so large and complex, simply neatly broken into smaller action sets, you tin can take full advantage of draw.io'southward multi-page diagram and linking features.
- Add together a new page and rename it to something advisable. See how to work with multi-page diagrams hither.
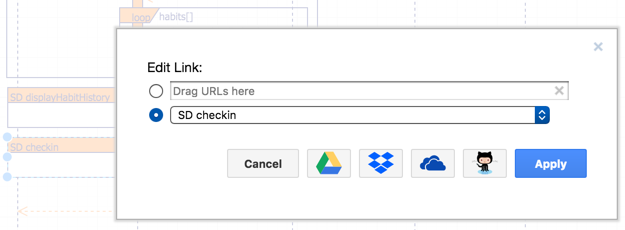
- Add together a frame and link it to the new page – correct click on the frame, click Edit Link, and select the folio from the drib down list, then click Employ.
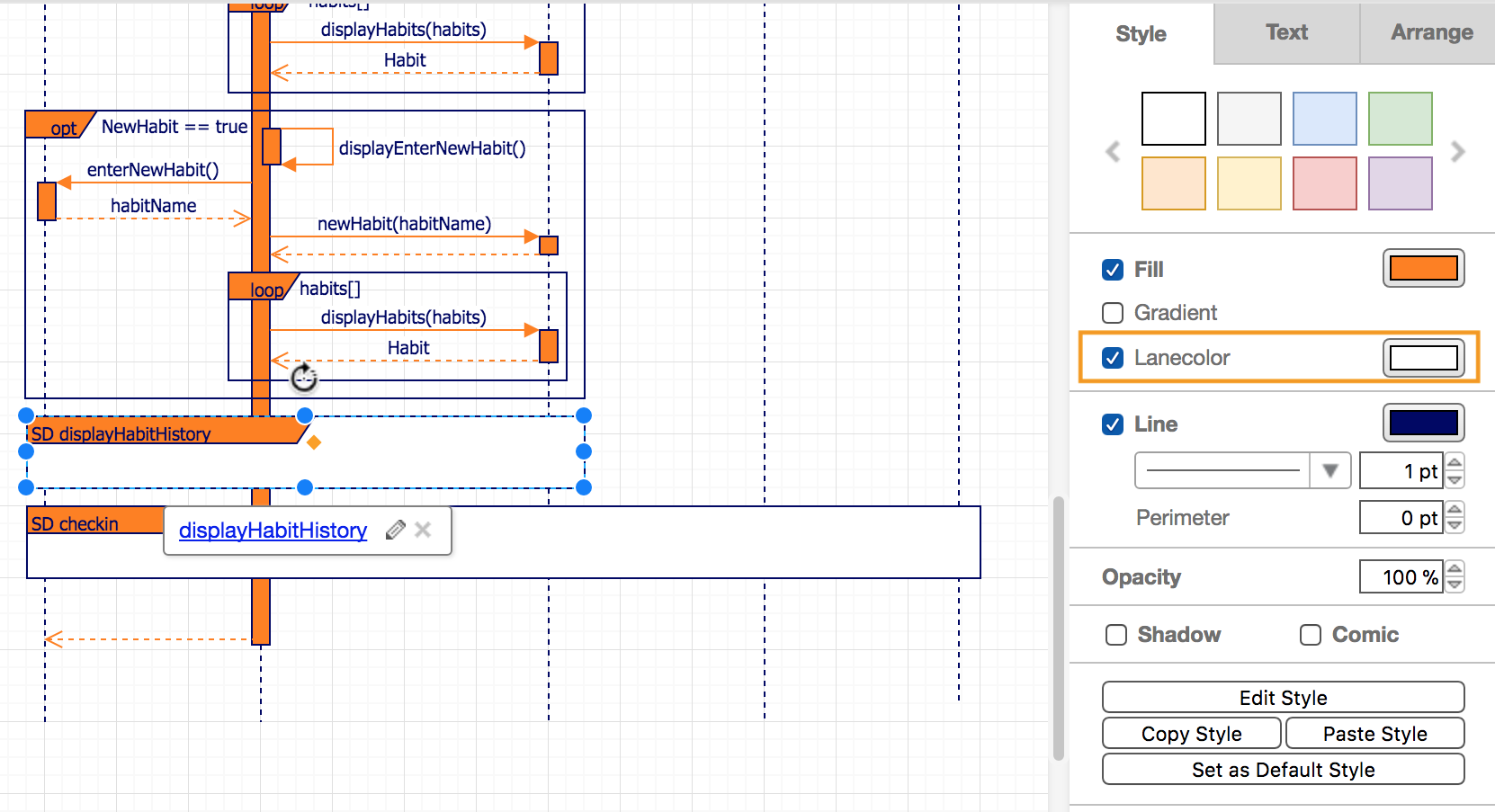
- Then gear up the groundwork of the frame (not the type area), the lanecolor in the format panel, to an opaque colour to brand it stand out that this is a sub-diagram – you lot don't want to be able to see the lifelines under the frame.



Putting it all together – the sequence diagram
And so, what does the Habit Tracker app'south sequence diagram wait similar? Here's the main diagram, with two linked sub-sequence diagrams on other pages in the diagram, and a page with but the lifelines for ease of copying. You can open this diagram in draw.io and encounter how it works across multiple pages.
Continue requirements documents and diagrams together
If you are using Jira or Trello for software development, you can collaborate on requirements and diagrams direct within their related tasks. draw.io is available as a Jira app and a Trello Power-Up saving y'all the overhead and hassle of shuffling diagrams around via email, attaching an endless number of versions of the files to the tickets, or using a shared file system.
Share This Story, Choose Your Platform!
Source: https://drawio-app.com/create-uml-sequence-diagrams-in-draw-io/

0 Response to "Draw Io Sequence Diagram Alt"
Post a Comment